«Космическая» форма входа + мини профиль для DLE
Всем привет! Появилась свободная минутка, поэтому решил с пользой ее провести и сделать что-нибудь нужное для сайта :)
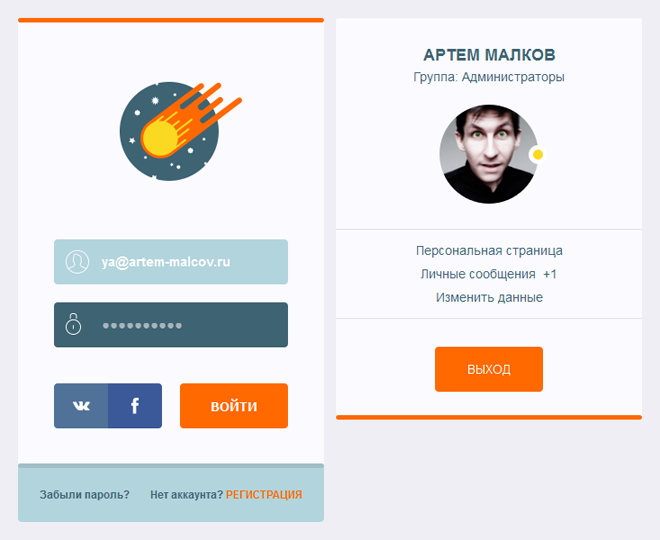
Итак, перед вами альтернатива стандартной форме входа DLE + легкий мини профиль. Открытие окон сопровождается анимацией (то, что вы получите в итоге, можете посмотреть в конце статьи). Дизайн довольно приятный, поэтому данная связка подойдет для многих сайтов. Модуль тестировался на DLE версии 10.0 - 11.1

Внимание! Для того чтобы вход через социальные сети функционировал без проблем, необходимо установить соответствующие настройки в разделе «Пользователи» - настройка социальных сетей в панели управления сайтом.
Установка
1. Перед началом, из архива закачайте в свою тему папку img.
2. В вашей теме, откройте файл login.tpl, очистите все данные из него, после чего скопируйте и вставьте следующий код:
[not-group=5]
<div class="login_mal profiles">
<div class="top_border_proff"></div>
<div class="you_name">{login}</div>
<div class="you_group">Группа: {group}</div>
<div class="ava_position"><img src="{foto}" alt="{login}" class="ava"><div class="online"></div></div>
<div class="border_miniprof"></div>
<div class="menu_prof">
<div><a href="{profile-link}">Персональная страница</a></div>
<div><a href="{pm-link}">Личные сообщения +{new-pm}</a></div>
<div><a href="{favorites-link}">Мои закладки</a></div>
</div>
<div class="border_miniprof"></div>
<a href="{logout-link}" class="logout">выход</a>
<div class="top_border"></div>
</div>
<div class="overlay"></div>
[/not-group]
[group=5]
<div class="login_mal">
<form method="post" action="">
<div class="top_border"></div>
<div class="rocket"></div>
<input type="text" class="login" name="login_name" id="login_name">
<input type="password" class="password" name="login_password" id="login_password">
<ul class="login_button">
[vk]<li class="vk"><a href="{vk_url}"></a></li>[/vk]
[facebook]<li class="fb"><a href="{facebook_url}"></a></li>[/facebook]
<li class="log_in"><input type="submit" value="Войти"></li>
</ul>
<div class="clears"></div>
<div class="footer_login">
<div class="bottom_border"></div>
<ul>
<li class="for_pass"><a href="{lostpassword-link}">Забыли пароль?</a></li>
<li class="register">Нет аккаунта? <a href="{registration-link}">Регистрация</a></li>
</ul>
</div>
<input name="login" type="hidden" id="login" value="submit" />
</form>
</div>
<div class="overlay"></div>
[/group]
<a href="javascript://" id="open_modal">[group=5]Авторизоваться[/group][not-group=5]Открыть профиль[/not-group]</a>
<script>
$("#open_modal").click(function() {
$(".login_mal").addClass("md-content");
$(".overlay").css({"display": "block"});
});
$(".overlay").click(function() {
$(".login_mal").removeClass("md-content");
$(this).css({"display": "none"});
});
</script>Сохраняете и закачиваете на сайт.
3. Теперь поработаем с файлом стилей. Копируем и вставляем эти значения в самый конец файла, и сохраняем. Важно! В зависимости от того, где находится ваш файл стилей, нужно изменить адреса для картинок.
/** © 2016 Artem Malcov | https://www.pandoge.com/moduli-i-skripty/kosmicheskaya-forma-vhoda-mini-profil-dlya-dle **/
.login_mal {
font-family: arial;
width: 340px;
height: 560px;
margin: auto;
background: #fafaff;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
position: fixed;
top: 0;
right: 0;
bottom: 0;
left: 0;
-webkit-transform: translateY(20%);
-moz-transform: translateY(20%);
-ms-transform: translateY(20%);
transform: translateY(20%);
opacity: 0;
-webkit-transition: all 0.3s;
-moz-transition: all 0.3s;
transition: all 0.3s;
z-index: 1200;
visibility: hidden;
}
.login_mal a {
text-decoration: none
}
.login_mal a:hover {
text-decoration: underline;
}
.profiles {
height: 445px;
}
.top_border {
background: #ff6900;
height: 5px;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
}
.top_border_proff {
background: #fcfcff;
height: 5px;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
}
.bottom_border {
background: #a0bec6;
height: 5px;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
}
.rocket {
background: url("../img/rocket.png") no-repeat center center;
width: 136px;
height: 110px;
margin: 66px 0 0 113px;
}
.login {
width: 190px;
height: 50px;
border: 0;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
background: #b2d4dc url("../img/login.png") no-repeat;
background-position:13px 12px;
margin: 65px auto 0 auto;
display: block;
padding: 0 17px 0 53px;
font-size: 15px;
color: #fff;
font-weight: bold;
font-family: arial;
}
.password {
width: 190px;
height: 50px;
border: 0;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
background: #3e6372 url("../img/password.png") no-repeat;
background-position:10px 12px;
margin: 20px auto 0 auto;
display: block;
padding: 0 17px 0 53px;
font-size:15px;
color: #a7b3bc;
font-weight: bold;
font-family: arial;
}
.login_button {
list-style-type: none;
margin: 40px auto 0 auto;
padding: 0;
width: 260px
}
.login_button li {
display: block;
float: left;
}
li.vk a {
width: 60px;
height: 50px;
display: block;
background: #507299 url("../img/vk.png") no-repeat center center;
-webkit-border-top-left-radius: 4px;
-webkit-border-bottom-left-radius: 4px;
-moz-border-radius-topleft: 4px;
-moz-border-radius-bottomleft: 4px;
border-top-left-radius: 4px;
border-bottom-left-radius: 4px;
}
li.vk a:hover {
background: #486a90 url("../img/vk.png") no-repeat center center;
cursor: pointer;
}
li.fb a {
width: 60px;
height: 50px;
display: block;
background: #3b5998 url("../img/fb.png") no-repeat center center;
-webkit-border-top-right-radius: 4px;
-webkit-border-bottom-right-radius: 4px;
-moz-border-radius-topright: 4px;
-moz-border-radius-bottomright: 4px;
border-top-right-radius: 4px;
border-bottom-right-radius: 4px;
}
li.fb a:hover {
background: #304d8a url("../img/fb.png") no-repeat center center;
cursor: pointer;
}
.log_in {
float: right !important;
width: 120px;
}
.log_in input {
width: 120px;
height: 50px;
background: #ff6900;
border: 0;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
font-size: 14px;
text-transform: uppercase;
color: #fff;
font-weight: 700;
}
.log_in input:hover {
background: #ec6201;
cursor: pointer;
}
.footer_login {
height: 65px;
background: #b2d4dc;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
margin: 39px 0 0 0;
}
.footer_login ul {
list-style-type: none;
margin: 18px 0 0 0;
padding: 0 24px;
}
.for_pass {
float: left;
padding: 3px 0 0 0;
}
.for_pass a {
color: #3e6372;
font-size: 12px;
font-weight: 700;
}
.register {
color: #3e6372;
font-size: 12px;
font-weight: 700;
padding: 4px 0 0 0;
float: right;
}
.register a {
color: #ff6900;
text-transform: uppercase;
}
.clears {
clear: both;
}
.md-content {
-webkit-transform: translateY(0);
-moz-transform: translateY(0);
-ms-transform: translateY(0);
transform: translateY(0);
opacity: 1;
visibility: visible;
}
.overlay {
position: fixed;
width: 100%;
height: 100%;
top: 0;
left: 0;
z-index: 1000;
background: rgba(0,0,0,0.6);
-webkit-transition: all 0.3s;
-moz-transition: all 0.3s;
transition: all 0.3s;
display: none;
cursor: pointer;
}
.you_name {
color: #3e6372;
font-size: 18px;
text-align: center;
font-weight: 700;
padding: 24px 0 0 0;
text-transform: uppercase;
}
.you_group {
color: #3e6372 !important;
font-size: 14px;
text-align: center;
padding: 6px 0 0 0;
font-weight: 400 !important;
}
.ava {
display: block;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
width: 110px;
height: 110px;
}
.ava_position {
margin: 23px auto 28px auto;
width: 110px;
position: relative;
}
.online {
width: 11px;
height: 11px;
background: #fad920;
border:5px solid #fafaff;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
position: absolute;
right: -10px;
top: 45px;
}
.border_miniprof {
border-top: 1px solid #e1e1e5;
}
.menu_prof {
text-align: center;
padding: 10px 0;
}
.menu_prof a {
color: #3e6372;
font-size: 14px;
margin: 5px 0;
display: inline-block;
}
.logout {
width: 120px;
height: 50px;
background: #ff6900;
color: #fff;
font-size: 14px;
text-transform: uppercase;
display: block;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
margin: 31px auto 26px auto;
font-weight: 700;
text-align: center;
line-height: 50px;
}
.logout:hover {
background: #ec6201;
text-decoration: none !important;
}Сохраняем, и заливаем обратно на сайт.
4. В завершение, не забудьте почистить кэш на сайте. Установка закончена.
Чтобы визуально представить результат того, что должно получиться, рекомендуем посмотреть краткую видео демонстрацию:
Дизайнер: Brad Frost
